The rise of the Full Stack Designer and the tools they use
[:en]When I had just started as a web designer, I already had some experience with front-end development. So instead of treating web design as coloring pages for kids (which sometimes young designers do), I wanted to take part in the entire process from concept to design to actually solving world problems (first world..) and I wanted to code it on my own, as I could.
Having these skills as a young product designer in a design agency enforced me to code stuff on a daily basis. This lead me, much like other web designers, to a professional identity crisis. I started asking myself questions, such as What is the border between design and code? Should I really code stuff instead of design? Does having developers in the process really makes it simpler? Damn it! I’m wasting important design time on solving some code issues!
As time passed, I realized more and more what was obvious design is not only look and feel or visual identity language but also how things work and behave. Code is only a tool to make it happen, and nothing but a tool, just like a hammer or a scissors.
Don’t stay classy
This is the classic process of a web designer in a startup or web design agency Dubai meet with the client and/or understand the requirements, after several iterations involving Concept and Design the customer approves stuff and the designer delivers the files to the developer. At best, the developer has some design sense and implements it according to the designer’s wish in a snap, or worst case (which always seems to happen), further iterations are required to implement 100%.
Working with developers in terms of the realization of the design has always been a big pain and non-stop iterations, but recently a beautiful thing has happened in the world of Web design the term Web Designer is turning in favor of the term Full Stack Designer. It no longer conveys the meaning that the designer just delivers source files, but that the designer understands the world of the web on technical levels and fulfills the design to a working prototype by himself, and not just a few designers but many.
The borders between design and front-end development were always thin. After years of discussions and debates in the design community Let’s not ignore it anymore The borders are now getting even thinner, very thin.
Now, you are probably thinking to yourself. The line is getting thinner because web designers have more awareness to code which is true in a way, well The days when a web designer finished his job by sending his psd’s to the developer are not completely gone yet, but there is movement, something is starting to happen, awareness, right? I’ll get to the point it’s the tools that have been given to us to build the web, that makes it either intuitive or complicated.
More and more tools are entering the market that are labeled No Coding Required, allowing the designer to execute his work without writing a single line of code. Designers want tools, and generic ones too, please! More and more designers and small web agencies are using tools like Webflow, Froont, and Macaw, which generate static pages with beautiful semantic code.
Code is complicated, UI is not (if it’s done correctly).
There is no replacement for developers, but as tools get more visual, developers can focus on the real problems. Some developers will disagree about this one but it’s true a developer’s job is to get himself out of his job. It has always been this way, just as programmers in the past used to connect cables and which turned to binary 011001001 , which evolved into Basic that evolved to C, etc., etc. At the end of this evolution we will have pure UI’s everywhere (epic music).
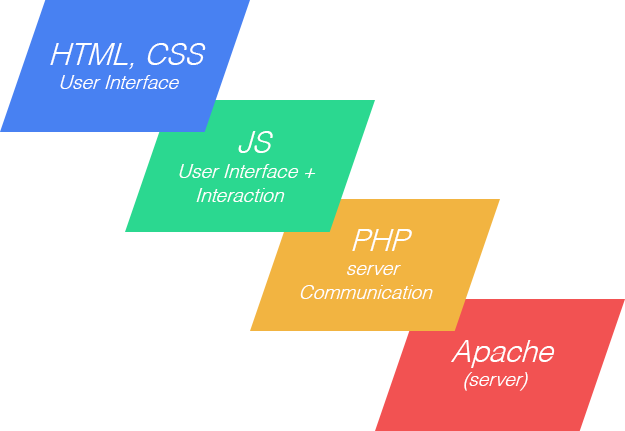
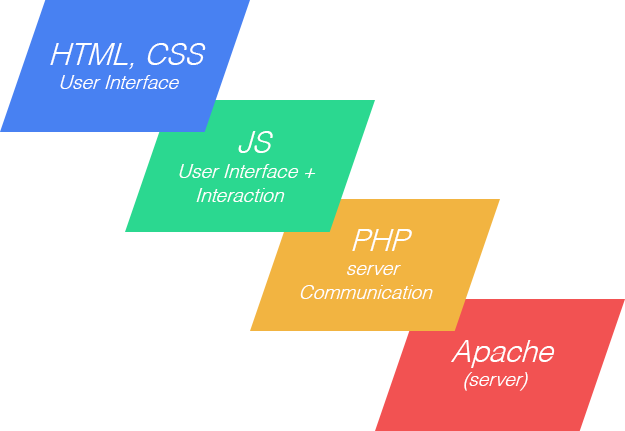
In web development Stack means layers of technology in an application. Example:

HTML & CSS is not coding anymore. Now what?
Since coding now happens the visual way, it means each and every web designer is Full Stack oriented, or at least can have a Full Stack mindset, for example I find it easier to wireframe a live prototype in Webflow rather than mocking it up. It’s super-efficient, easier to iterate with the client, and the best thing is that I can use the functionality later in the process, the structure is already there, the HTML/CSS is already there, and I can focus on design while the code is being written in the background. I love it, I really do.
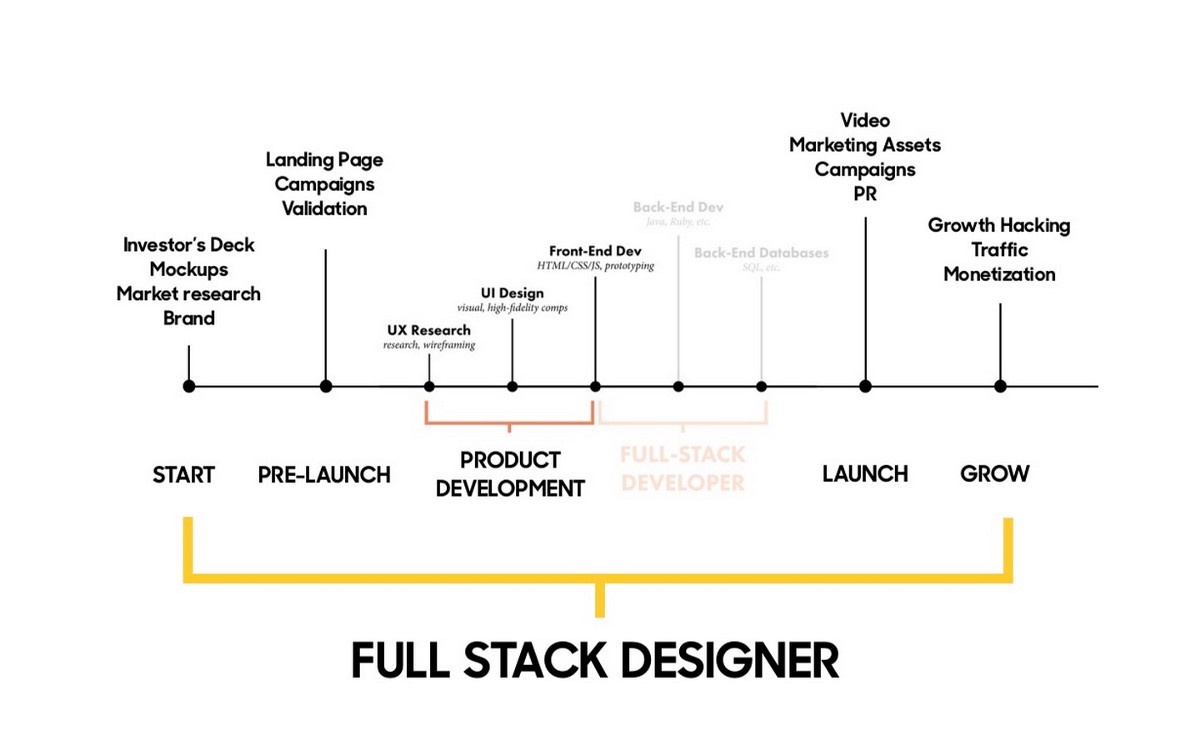
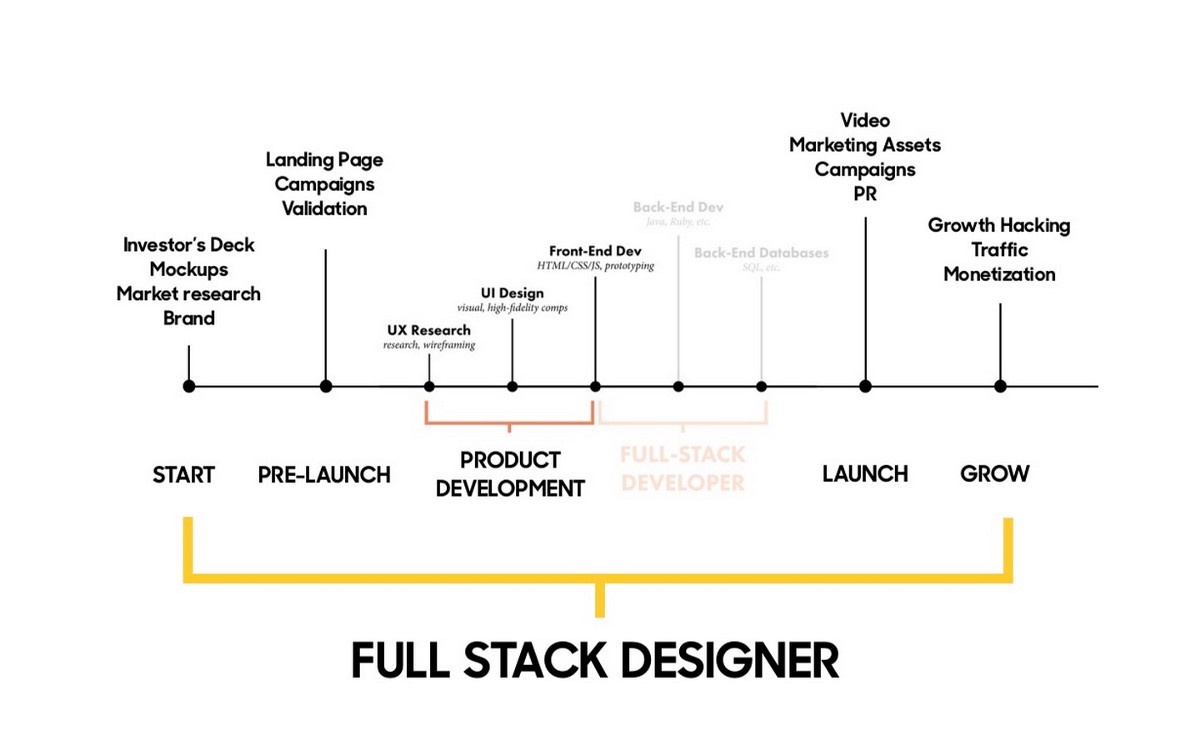
But Full Stack is not just about the technical part but part of the whole process and life cycle of a product. When a product designer is working in a startup (which is the best place to become a Full Stack anything), the designer is a fundamental part of the product. He understands the small resolution details. He was probably there from the very beginning when the company didn’t even have a product. He did research, branded it, built the entire messaging and company decks. He designed and brought his designs to life. He is a marketer. He understands the importance of data-driven and reflects it in every choice he makes. Now he is the product master.

Design now defines the process
The tools needed to build the web are evolving, but must evolve more our tools should have a constant dialog with the process as the people building these tools should give the answers to How do we define the process? and What do we expect to achieve?
I’m not trying create any new labels here, nor convince web designers to change their workflows or to be more versatile, but I do think that it has now become easier than ever. The best entrepreneurs are Designers.
INLOGIC Leading Web Design and Development Company in Dubai
At InLogic IT Solutions, we offer professional Web design and development services to add value to your business. We are passionate, creative, and devoted web development team that combines quality UI/UX designs with effective web solutions. We not only understand our clients needs but also help them to take their ideas to the next levels by putting all our expertise.
Our innovative and robust e-commerce websites make us a leader in Dubai IT industry. When it comes to online stores, our professional team has expertise in user experience and shopping platforms, as well as using our cutting-edge technologies to create an innovative market solution that is right for you. As a result, our scalable and high-performance websites not only gives a flawless and engaging user experience but also make online trading smarter and faster.
Contact us to start your project: +971 4 2955773 | info@inlogic.ae[:ar]When I had just started as a web designer, I already had some experience with front-end development. So instead of treating web design as coloring pages for kids (which sometimes young designers do), I wanted to take part in the entire process — from concept to design to actually solving world problems (first world..) — and I wanted to code it on my own, as I could.
Having these skills as a young product designer in a design agency enforced me to code stuff on a daily basis. This lead me, much like other web designers, to a professional identity crisis. I started asking myself questions, such as — “What is the border between design and code?â€, “Should I really code stuff instead of design?â€, “Does having developers in the process really makes it simpler?â€, “Damn it! I’m wasting important design time on solving some #$%@ing code issues!â€
As time passed, I realized more and more what was obvious — design is not only ‘look and feel’ or ‘visual identity language’ but also how things work and behave. Code is only a tool to make it happen, and nothing but a tool, just like a hammer or a scissors.
Don’t stay classy
This is the classic process of a web designer in a startup or web design agency Dubai — meet with the client and/or understand the requirements, after several iterations involving Concept and Design — the customer approves stuff and the designer delivers the files to the developer. At best, the developer has some design sense and implements it according to the designer’s wish in a snap, or worst case (which always seems to happen), further iterations are required to implement 100%.
Working with developers in terms of the realization of the design has always been a big pain and non-stop iterations, but recently a beautiful thing has happened in the world of Web design — the term “Web Designer†is turning in favor of the term “Full Stack Designerâ€. It no longer conveys the meaning that the designer just delivers source files, but that the designer understands the world of the web on technical levels and fulfills the design to a working prototype by himself, and not just a few designers but many.
The borders between design and front-end development were always thin. After years of discussions and debates in the design community — Let’s not ignore it anymore — The borders are now getting even thinner, very thin.
Now, you’re probably thinking to yourself “The line is getting thinner because web designers have more awareness to code†which is true in a way, well… The days when a web designer finished his job by sending his psd’s to the developer are not completely gone yet, but there is movement, something is starting to happen, awareness, right? I’ll get to the point — it’s the tools that have been given to us to build the web, that makes it either intuitive or complicated.
More and more tools are entering the market that are labeled “No Coding Requiredâ€, allowing the designer to execute his work without writing a single line of code. Designers want tools, and generic ones too, please! More and more designers and small web agencies are using tools like Webflow, Froont, and Macaw, which generate static pages with beautiful semantic code.
Code is complicated, UI is not (if it’s done correctly).
There is no replacement for developers, but as tools get more visual, developers can focus on the real problems. Some developers will disagree about this one but it’s true — a developer’s job is to get himself out of his job. It has always been this way, just as programmers in the past used to connect cables and which turned to binary 011001001 , which evolved into Basic that evolved to C, etc., etc. At the end of this evolution we will have pure UI’s — UI’s everywhere (epic music).
In web development — “Stack†means layers of technology in an application. Example:

HTML & CSS is not coding anymore. Now what?
Since coding now happens the visual way, it means each and every web designer is “Full Stack†oriented, or at least can have a “Full Stack†mindset, for example — I find it easier to wireframe a live prototype in Webflow rather than mocking it up. It’s super-efficient, easier to iterate with the client, and the best thing is that I can use the functionality later in the process, the structure is already there, the HTML/CSS is already there, and I can focus on design while the code is being written in the background. I love it, I really do.
But Full Stack is not just about the technical part but part of the whole process and life cycle of a product. When a product designer is working in a startup (which is the best place to become a Full Stack anything), the designer is a fundamental part of the product. He understands the small resolution details. He was probably there from the very beginning when the company didn’t even have a product. He did research, branded it, built the entire messaging and company decks. He designed and brought his designs to life. He’s a marketer. He understands the importance of “data-driven†and reflects it in every choice he makes. Now he is the product master.

Design now defines the process
The tools needed to build the web are evolving, but must evolve more — our tools should have a constant dialog with the process as the people building these tools should give the answers to “How do we define the process?†and “What do we expect to achieve?â€.
I’m not trying create any new labels here, nor convince web designers to change their workflows or to be more versatile, but I do think that it has now become easier than ever. The best entrepreneurs are Designers.
INLOGIC – Leading Web Design and Development Company in Dubai
At InLogic IT Solutions, we offer professional Web design and development services to add value to your business. We’re passionate, creative, and devoted web development team that combines quality UI/UX designs with effective web solutions. We not only understand our clients’ needs but also help them to take their ideas to the next levels by putting all our expertise.
Our innovative and robust e-commerce websites make us a leader in Dubai IT industry. When it comes to online stores, our professional team has expertise in user experience and shopping platforms, as well as using our cutting-edge technologies to create an innovative market solution that is right for you. As a result, our scalable and high-performance websites not only gives a flawless and engaging user experience but also make online trading smarter and faster.
Contact us to start your project: +971 4 2955773 | info@inlogic.ae[:]