30 Things You Must Know Before Developing A Website In Dubai
[:en]Today website development is not an easy going process thanks to complexities involved in features and functionality. The current post is listing top 30 things to consider while going to develop a website.
Today we have easy access to the Internet, thanks to the proliferation of mobiles. It has given birth of new categories of the web users and expanded target audience for the businesses. Despite the increased mobile presence in the form of mobile apps, mobile friendly responsive web presence is gaining momentum.
Moreover, the advent of the technologies has made Web Development Dubai complex enough that one or two freelancers are proving inadequate and demanding a team of web designers, web programmers, quality assurance developers, UX designers, and marketing professional with high-end web development infrastructural facilities.
Therefore, everybody is looking for an established Web Development Company UAE with a solid portfolio and adequate infrastructural facilities to foster creativity and collaboration to work on high-end web development project from offshore clients.
Apart from these, there are several other things that a client looking for Website Development UAE must consider prior to jumping on signup the web design project. Let’s check those considerations.
30 Things Must Know before Developing a Website.
There are plenty of things demand attentions of website owners and website developers prior to beginning, and during the website development process, but we may restrict up to 30 points, which are highly important to know.
1. Target Audience Analysis
Without the strategy, no business can achieve its goals. To develop effective website strategy, you must define website goals and carry audience analysis.
Today audience research and analysis carried out scientifically, and it is by developing user persona.
By definition, user persona is a fictional character/s communicating the primary characteristics of group/s of users. Therefore, user persona consisting of:
- Demography: Consisting the data of age, gender, education, occupation for the B2C audience. For B2B, company size, position, and company role are important data
- Psychographic: Goals, tasks, and motivation
- Web-o-graphics: web experiences, usage location, OS platforms, use frequency, favorites, social media, and many other user preferences on the web
Thus, developing website keeping your user persona in mind may grant you a definite success.

2. Choosing a Domain Name
The selection of a domain name/URL for your website requires consideration of four perspectives, such as:
- Human Perspective.
- Should be easy to read, speak, and remember.
- Readability.
- Brand Perspective.
- Domain extension depending on nature of business, county, or business genre.
- Make it unique to stand out.
- SEO Perspective.
- Relevance.
- Containing business keywords.
- Legal Perspective.
- Copyright and Trademark issues.

3. Selection of Host
Fast loading is an important factor in search engine ranking. Hosting services have greater impacts on the loading performance. Besides these, hosting influencing many other website success factors.
Therefore, the selection of web host is crucial, and only your web developers can offer right technical help you to show a way to cut through hosting jargon and allow you to take an informed decision.
- Costs of hosting packages with decent ROI in mind.
- Area of hosting specialization.
- Consider tech specs.
- Check scope of tech support in real-time during emergencies.
- Look at additional features and add-ons.
- Hardware capabilities.
- Check reputation of hosting company through third party customer review sites and
- Testimonials.
- Email features.
- Control panel offerings.
- Scalability.
Today we have advanced hosting technologies in the form of VPS and Cloud Hosting apart from the shared hosting. Therefore, ask your web developers to select the right and affordable option for you.

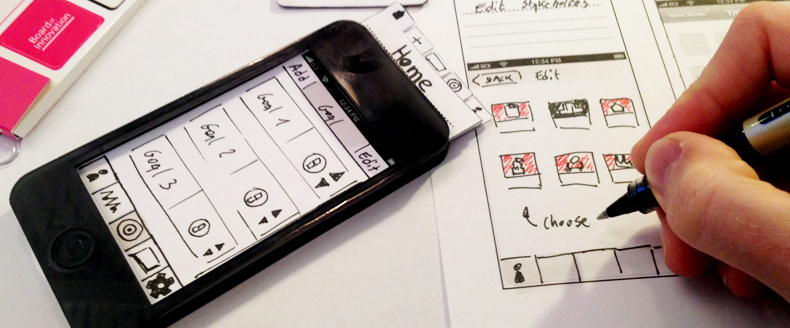
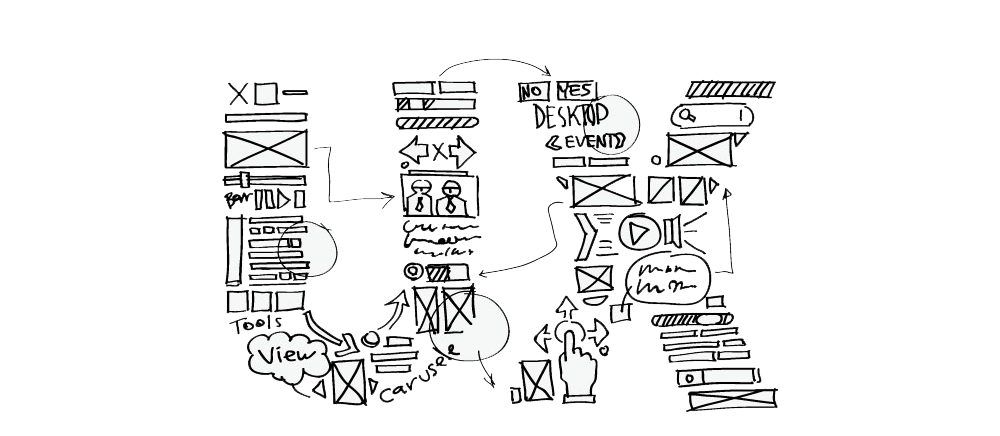
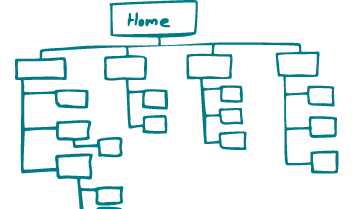
4. Prototyping
We know before reaching the final design acceptance in web development process, wireframe development and design prototype development are significant steps and almost all development methodologies are following those steps essentially.
- Today, we have advanced technologies for prototyping tools, which provide interactive prototypes with additional advantages like act as real website and allow pointing device to touch gesture to operate on mobiles.
- Prototype depicts hierarchy of pages and sub-pages as per your content architecture or navigational architecture.
- Prototypes should provide room for client feedback and should be client-centric in all manner.
- It should address following queries:
- Purpose of website.
- Audience of the site.
- User journey to attend user goals.
- Mingle the user goals with website goals.
Prototyping is an iterative process, so you have to limit the number of iteration considering design option and affordability in the sense of efforts, time, and resources spent on the prototype design process.

5. Right Design
After approval of prototypes by the client, web designers take final design step by shifting design in Photoshop or Illustrator like designing software where low-fidelity and high-fidelity design mockup development involved.
Final design in designing software provides the simulation of final web pages and modern designing software take care of slicing, exporting, and HTML/CSS version development.

6. The Latest Coding
The programming stage of website development is important to develop source code that makes the website live, dynamic, and interactive. There are several best coding standards such as:
- Making code clean by removing unconventional and unwanted code. For instance, right indentations improve code readability and ease modifications.
- Make code comprehensive for any level of skilled Web Developers Dubai by inserting only essential comments.
- Follow naming conventions and keep code simple by applying simple logic.
- Don’t follow hard-coded value practices, instead keep code portable.
- Keeps code testing at frequent intervals and use code auto-correction tools.

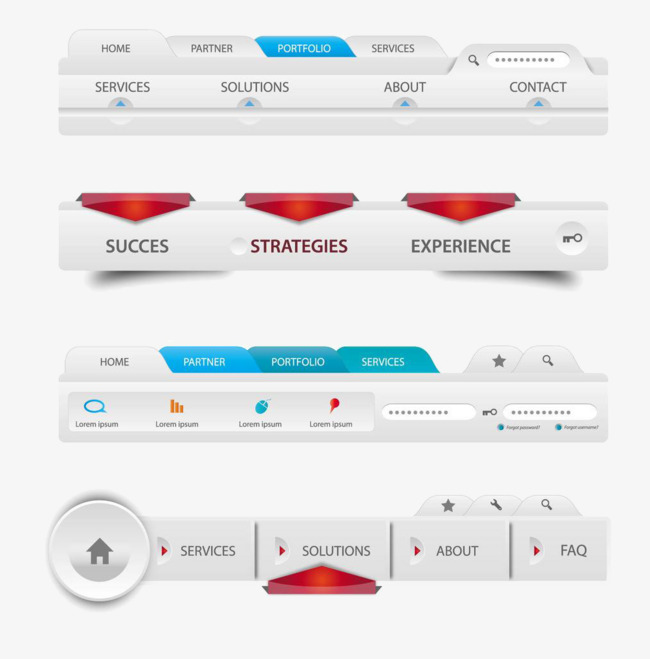
7. Advanced Navigation
Apply different navigation schemes according to complexities of your website, such as main navigation menu, side navigation, and footer navigation, off-canvas navigation in mobiles, bread crumb navigation, and on-site search engine for advanced search.
Keep following things in mind while designing the website navigation:
- It should be distinct, simple, consistent, and familiar.
- It must be clear, descriptive, concise, and interactive by nature.
- It has to ordered, styled, structured, accessible, clickable, silent, and shallow.
- It should be visual, responsive, seamless, animated, sticky, scalable, and tested.

8. Smart UI Elements on Different Pages
Use smart UI elements by following the best practices.
- Create effective CTA buttons to grab the attention of website users and entice them to accomplish website goals.
- Design Read More and Continue Reading buttons or links effectively to engage and lead the users further in their journey.
- Design attractive, creative, and user-friendly shopping cart icons like carts, bags, trolleys, buckets, and baskets to grab attention of shoppers on ecommerce websites.
- Design progress trackers, coming button soon, and Maps for best user experiences.
- Design pricing tables quotes like block and pull quotes by following best trends.
- Use the latest gallery for date stamps and calendar elements/icons.
- Don’t overlook error page design to convey message effectively.
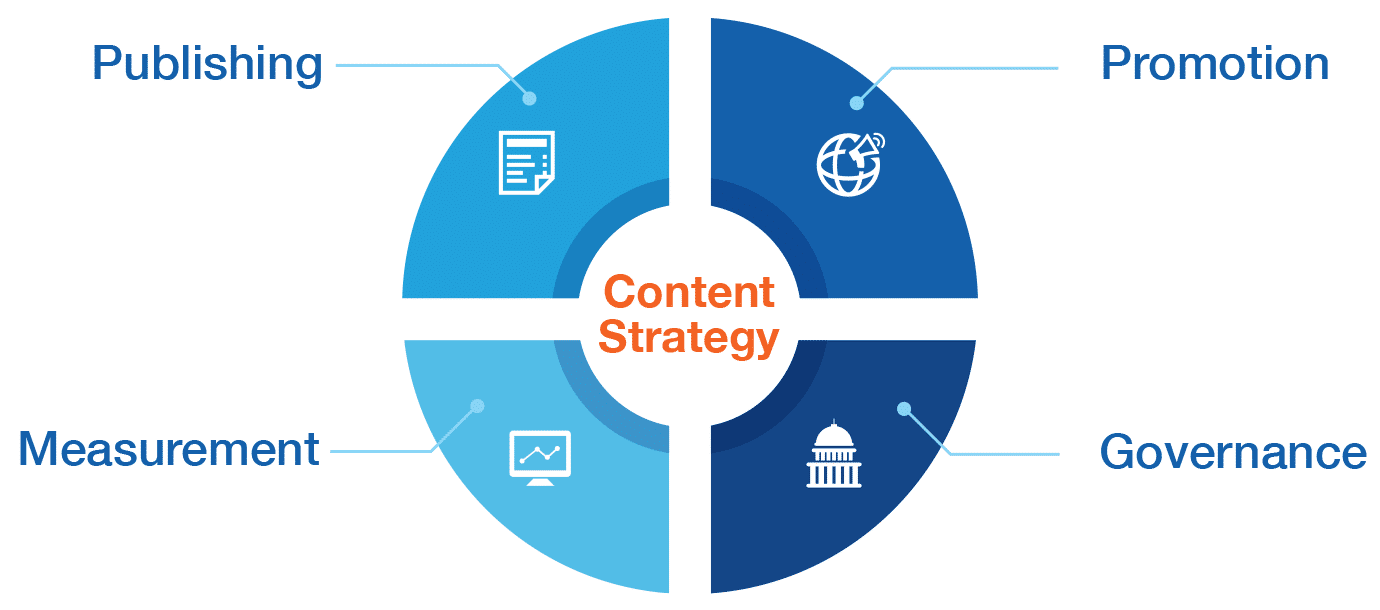
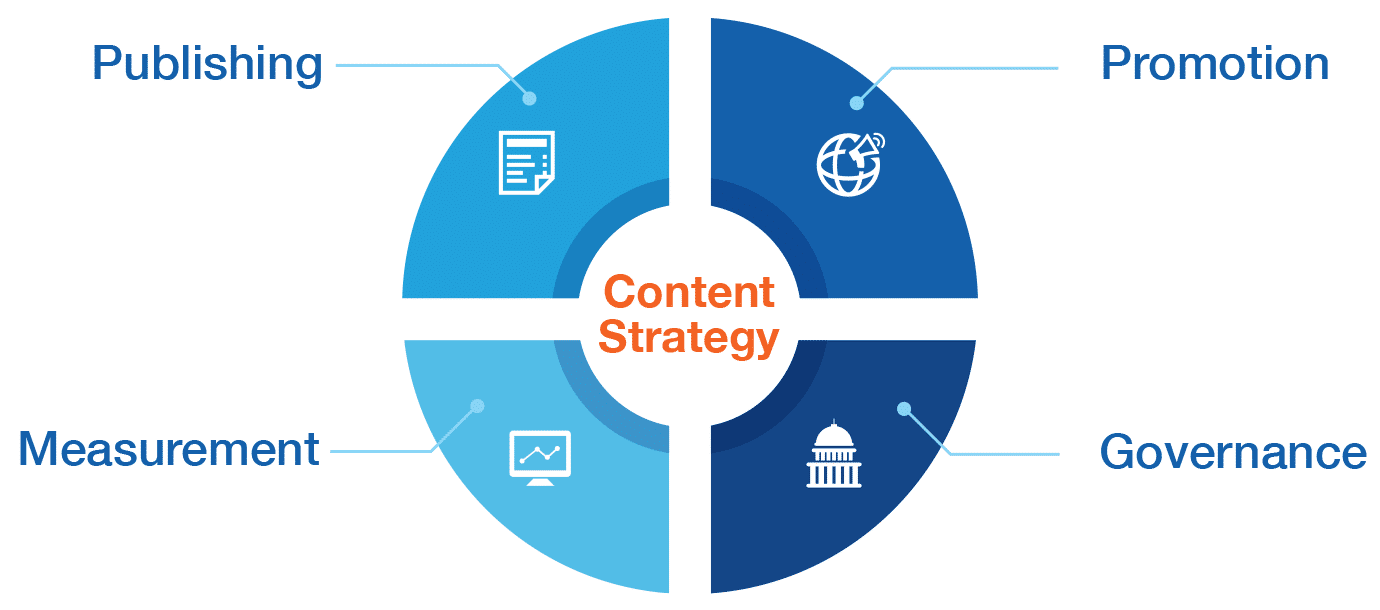
9. Content Strategy
A good content strategy glues the audience, and you must follow the following things:
- Write content keeping the audience in mind.
- Write content in optimum word count.
- Consider messaging priorities.
- Motivate audience to take actions on CTA elements.
- Tabs are nifty way for alluring content layout design.
- Try to keep SEO content below the fold and prioritize users.
- Give space for creativity on non-SEO pages.
- Try to use natural language to support voice search.

10. Image Optimization
Images are significant assets for creating stunning effects on the mind of your website users. Therefore, optimize images for fast loading without affecting its quality to give the best user experiences and effects.
Follow some good tips in this regard:
- Cut the file size for optimum loading performance, but keep mobile users in mind along with large desktops users.
- Use right file types for maximum compatibility and performance.
- Optimize image Meta Tags like title, description, and alt tag.
- Produce different sizes and resolutions of an image to meet requirements for responsive Web Design UAE.
- Develop strategies for image dimensions and product angles to give the best customer experiences.
- Use the image sprite like techniques for fast loading.
- Handle image thumbnails smartly.
- It is better to use image site maps.
- Beware of decorative images and use intelligently.
- CDN use for images is good for performance but bad for SEO.
11. Fast Loading
Google loves blistering fast websites and gives a ranking. People are impatience by nature and don’t like waiting much so leave websites to take more than three seconds to load despite the display of loading animations.
Let’s see some tips to bring fast loading on your website:
- Images are playing a big part in load performance. Therefore, apply the modern image optimization software and technologies to cut the image weight without missing quality.
- Loading background images using external CSS files is the best way to avoid blots on bandwidth and connectivity.
- Avoid inline scripts like JavaScript and CSS to slow down the loading.
- Minify the HTML code of your website source code document.
- Use clean, compact, and comprehensive code.
- Finally, use cache technologies to improve load performance for your website.

12. UX Design
Designing the excellent user experiences for your website requires UX designers to think of different perspectives to solve the UX problems. The following guideline may help your website UX developers to deliver stunning outcomes:
- Know the expectations of your targeted audience and run guerilla test to find out what may work for them
- Keep things simple to avoid distractions
- Bring consistency in web design to offer subtle guidance and build trust.
- Implement a visual hierarchy for highlighting the most important elements first and less afterward.
- Typography is part of the design so choose fonts for different text blogs and titles carefully. Highlight the headers as per importance of their levels right from H1 to H6. Use reverse type to make text stand out because contrasting backgrounds make text pop out.
- Colors are useful in establishing relationships between elements, create visual hierarchy, and hold attentions of onlookers in UX design for your website. Therefore, leverage color psychology in your project.
- Interface on your website should be usable, and feedback from users is crucial to improve so run guerrilla as well as in-depth user experience tests and surveys on appropriate stages of web development and afterward.

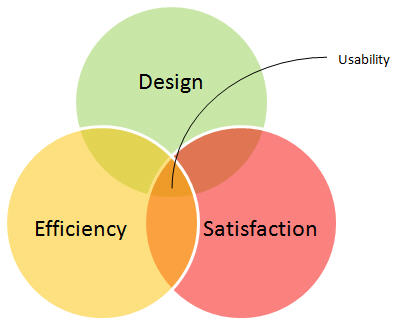
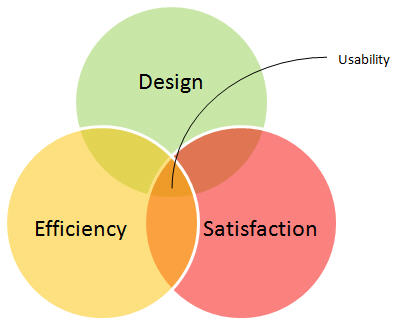
13. Usability
Today usability is forming the basis for the great user experiences. Usability needs user-centric design. Therefore, usability meets the user goals, mental models, and requirements to make the website easy to use.
For excellent usability, you must follow some key principle of website design.
- Make website available and accessible by focusing on server uptime, broken links, and mobile responsiveness, for e.g. Amazon.
- Clarity is at the core of usability and usability web designer can achieve it by infusing simplicity, familiarity, consistency, guidance, good information architecture, and direct feedback in design.
- Learnability.
- Credibility.
- Relevancy.

14. Features & Functionality
Today simple and static websites hardly work because people want to do a lot of things with it and their expectations are higher when features and functionality of websites are in question.
For example:
- Your website should be dynamic, interactive, and updating content in real-time.
- Your website, if with lots of web pages, should have advanced search feature/engine to find intended content rapidly.
- You should have Chatbot integrated to provide artificial intelligent enabled chat communication to your esteemed customers.
- Your website should have multimedia content to grab attentions of visitors and engage them further including high quality images and videos.
- It must be mobile-friendly and load fast to offer the best performance.
- It has smart UI elements to offer best user experiences.
- If it is ecommerce website, it must have latest ecommerce features with personalization capabilities.
- Your site should have the latest security features.
- If your niche requires location-based features, you must think of GPS and other LBS features.
15. Branding Strategy
First define your brand message, brand characters, and brand components.
- For any brand, brand logo or symbol is essential so go for it to the graphics designer.
- Set brand theme defining brand components, such as colors, brand character, and brand story.
- Take storytelling approaches in design and content if your niche is permitting.
- Infuse brand theme and components in your Web Design Dubai.
- Use brand element in all your online and offline operations such as packing, marketing material, and in the entire business.
- Use the latest communication technologies to offer best user experiences to your customer to augment your brand.
- Use social media and other online channels to spread your branding messages.

16. Onboarding
Onboarding is a user engagement technique, particularly for first-time users to educate them and leads to achieve goals of users and websites both. If you want to build a great onboarding flow, take care of following:
- Offer excellent one-time setup.
- Generate excitement among users to come back.
- Teach users to use product with the best teaching/guiding methods like using visual language with multimedia content.
- Use the variety of onboarding techniques to guide your users at different stages of user journey such as tips on cursor, hover pop-up, interactive modules, off-canvas notifications, and so many others.
- Create sense of progress during onboarding process to engage yours on a long journey.
17. CTA Strategies
Effective CTA design is a vital step in the lead generation process. Therefore, keep following things in mind while design CTA.
- Design CTA elements capable enough to grab attentions of visitors.
- Use colors, shape, size, and white space to highlight the CTA elements.
- Location of CTA is important and above the fold is the best place.
- For multiple CTA elements, follow hierarchy to give prominence in design using various design elements including colors, shape, and text.

18. Content Marketing
Content is king so web designers can’t ignore them while designing a successful website.
- Should have clear and effective information architecture & content layouts.
- Focus on critical content.
- Grouping relevant content help visitors to scan it rapidly.
- Keep relevancy.
- Keep target audience in mind.
- Make content unique and engaging.
- Use content delivery network if possible.

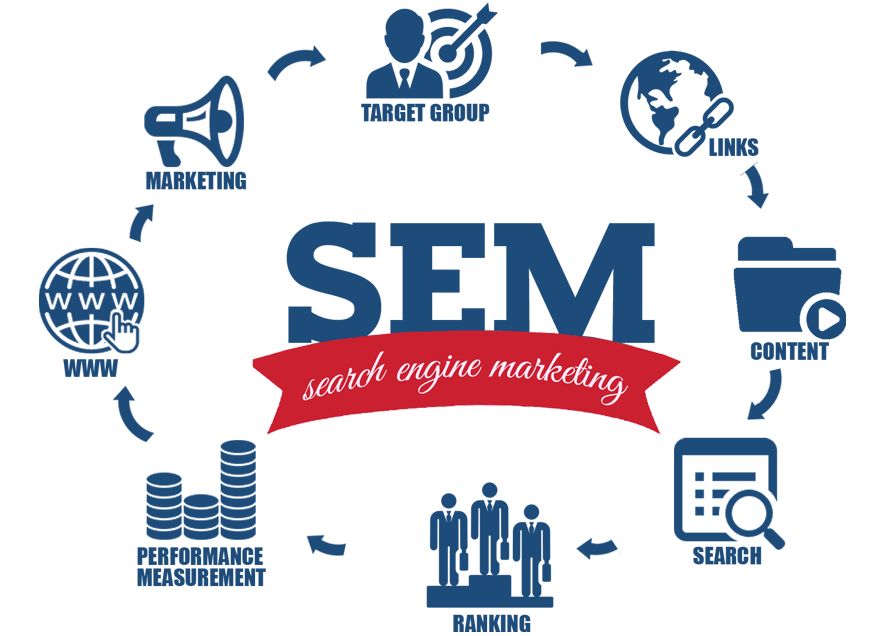
19. Search Engine Marketing
Right SEO starts with SEO-friendly website design.
- Optimize website for fast loading so rank high.
- URL should be SEO friendly and contain primary business keyword.
- Select appropriate hosting package and hosting provider according to technologies and niche of your website.
- Integrating CMS is best option to provide fresh and optimized content as per need without any help of developer.
- Use SEO Metadata in coding and alt tags for images.
- Follow the latest link building practices during content writing for web copy.
- Navigation schemes should be user-friendly and search engine friendly.
- Optimize your information architecture.
- Make website mobile-friendly using various techniques including RWD.
- Minimize scripting languages including JavaScript, jQuery, Media Query, and use HTML and CSS with best coding practices.

20. Social Media Marketing
Social media rewards high in ranking and following the best SMO practices may help you a lot.
- Do seamless integration of social media to encourage sharing of your web content directly from the web page.
- Place social media icons at appropriate places.
- Select social media icons according to your website theme.
- Develop design and content that social media audience love and share.
- Use images, image gallery, and videos like multimedia content to share on social media sites.

21. Compatibility
Browser compatibility and OS compatibility is a prime issue your website code, and design is not that way. Test frequently during the development and at QA stage.
Today mobile browsers used highly so check your mobile-friendly website for all major mobile browsers and older versions.
22. Security Concerns
Since we are doing almost all tasks online using various channels and website is at the center point. A lot of data transactions taking place on our websites including personal, financial, business data.
Moreover, our websites have integration of web applications, web services, LBS, IoT applications, and myriads of new tech innovations through APIs. Therefore, vulnerabilities are high, and we need to take adequate measures during web programming and designing.
Following universal security standards and obtaining the latest encryption technologies for your website security are required steps towards offering safe and secure web experiences.
Security lapse at authentication and authorization processes are known issues. Therefore, use the latest spam filters like captcha and equivalent mechanism to prevent automated bots to break your security walls and hack the system or spread viruses.
Application of antivirus and malware prevention software is essential on servers to prevent hacking and different injections, and other malicious activities.
23. Rating & Reviews
Google and other search engines are prioritizing rating and reviews in their ranking algorithms. Therefore, making provisions to obtaining honest ratings and reviews makes great sense in Internet marketing and trust building efforts.
You can enable website users to share your reviews on review sites to leverage third party services like Google and Yelp. Schema.org offers coding to highlight your web page ratings and reviews in SERPs.
24. Testimonials
- It builds trust among the new comers on your website.
- It shows skills, products, and services of company indirectly.
- It demonstrates the quality and level of your customer base.
- It provides real user experience insights that you cannot demonstrate anyhow on your website.
- Testimonial should real, honest, and with actual references/contact details (if requested).

25. Maintenance
Proper maintenance of your website allows it to provide services in the long run and increase ROI.
- To ease the maintenance process, your website code should be comprehensive and clear so any level of skilled developer can attain it.
- Keep images and other multimedia content organized on the backend/server.
- Follow the naming conventions and file management standards to access the required resources quickly.
- Updates content and other resources regularly to keep website fresh and contemporary, so integration of CMS is the best option.
26. Updates
Updating website regularly keeps your website contemporary and boosting the growth of your business and website performance.
- Keep web development technologies updated and install updates regularly.
- Consider SEO recommendations by SEO Expert Dubai, while updating the site.
- Update and improve search and navigation.
- Check various redirects like 301, 401, and so on.
- Check CTA and site speed performance.
- Check links for broken link repairing.
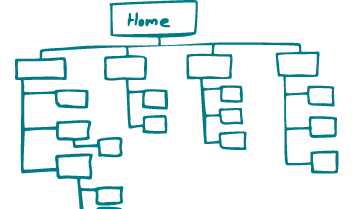
27. Sitemap
A sitemap is a summary of the entire site and helps bots and users to find all web pages at a place.
- Keep hierarchy of pages while making the sitemap for front end display.
- Keep sitemap updated using the latest sitemap plugins, which are doing automatic updates of pages/links.
- Keeps copy of XML sitemap for search engine indexing.
- Give link of sitemap web page at the bottom/footer of the homepage and possible each page of the site.
- Optimize sitemap anchor text or use titles of the relevant pages.

28. Analytics
Search engine analytics tools are great to watch and analysis the site performance, traffic, behavior of visitors, and so many things offered by free and paid site analytics tools.
- Integrate Google, and Bing analytics tools at the backend of the website to leverage their offerings.
- Follow analytics code integration guidelines and recommendations issued by the respective platforms.
- Take help of analytics experts to integrate and customize the code of analytics, tags, and additional settings.
- Enable ecommerce features in analytics if your website falls into that category and create conversion funnels, infuse tags, and ecommerce specific code into the web page source code with the help of experts.

29. Deployment
With proper deployment, you cannot publish your website on the Internet and run successfully.
- Keep site source code for easy files and folder management.
- Compressed the source code and resources of website for fast upload on cPanel or through FTP like other methods.
- Keep cPanel organized for easy source code access and frequent modification.
- Use the latest hosting tools and feature for best deployment process of your website.
30. Costing
After all, things to consider in Website Designing and Development Dubai, you must focus on costing and cost-efficiency of your website.
- Hire Web Development Company Dubai with high reputations and profound experiences.
- Obtain project proposal and ballpark estimation prior to making final decision.
- Define types of engagement model like fixed cost project, pat-time hiring, or hourly rates hiring model.
- Take estimation of duration or timeline and total hours likely consumed by project.
- Check costs of maintenance and updates in advance and add into the total cost of the website for a given period.
- Check cost of support services and free service offerings.

Conclusion
There are tons of factors influencing website success related to web design and web development process. Therefore, the given list and hints/tips may prove useful for the website owners and website developers.
Moreover, based on this knowledge, you can select the right Web Development Company in Dubai for your web development projects. Just test the knowledge and skills of your web designers and web developers before hiring them.
It is the team of web developers at InLogic IT Solutions LLC Dubai, which is acquainted with the latest web development technologies and trends to create the contemporary and competent website for your profession or business at affordable rates.
Our leading web development company specializes in providing quality deliverables. Having clients from many industries, we practice proven Agile software methodologies, advanced web design and development technologies and tools in delivering the premium quality web applications, custom e-commerce solutions, content management system (CMS), online portals, and mobile and desktop applications. Our aim is to earn your trust in our ability to offer you with the best-valued web solutions to achieve excellence, as well as to leave our clients fully satisfied and happy.
Let’s have some exchanges of thoughts with the support team at first place and get a free quote for your project.
[:ar]
30 Things You Must Know Before Developing A Website In Dubai
Today website development is not an easy going process thanks to complexities involved in features and functionality. The current post is listing top 30 things to consider while going to develop a website.
Today we have easy access to the Internet, thanks to the proliferation of mobiles. It has given birth of new categories of the web users and expanded target audience for the businesses. Despite the increased mobile presence in the form of mobile apps, mobile friendly responsive web presence is gaining momentum.
Moreover, the advent of the technologies has made Web Development Dubai complex enough that one or two freelancers are proving inadequate and demanding a team of web designers, web programmers, quality assurance developers, UX designers, and marketing professional with high-end web development infrastructural facilities.
Therefore, everybody is looking for an established Web Development Company UAE with a solid portfolio and adequate infrastructural facilities to foster creativity and collaboration to work on high-end web development project from offshore clients.
Apart from these, there are several other things that a client looking for Website Development UAE must consider prior to jumping on signup the web design project. Let’s check those considerations.
30 Things Must Know before Developing a Website.
There are plenty of things demand attentions of website owners and website developers prior to beginning, and during the website development process, but we may restrict up to 30 points, which are highly important to know.
1. Target Audience Analysis
Without the strategy, no business can achieve its goals. To develop effective website strategy, you must define website goals and carry audience analysis.
Today audience research and analysis carried out scientifically, and it is by developing user persona.
By definition, user persona is a fictional character/s communicating the primary characteristics of group/s of users. Therefore, user persona consisting of:
- Demography: Consisting the data of age, gender, education, occupation for the B2C audience. For B2B, company size, position, and company role are important data
- Psychographic: Goals, tasks, and motivation
- Web-o-graphics: web experiences, usage location, OS platforms, use frequency, favorites, social media, and many other user preferences on the web
Thus, developing website keeping your user persona in mind may grant you a definite success.

2. Choosing a Domain Name
The selection of a domain name/URL for your website requires consideration of four perspectives, such as:
- Human Perspective.
- Should be easy to read, speak, and remember.
- Readability.
- Brand Perspective.
- Domain extension depending on nature of business, county, or business genre.
- Make it unique to stand out.
- SEO Perspective.
- Relevance.
- Containing business keywords.
- Legal Perspective.
- Copyright and Trademark issues.

3. Selection of Host
Fast loading is an important factor in search engine ranking. Hosting services have greater impacts on the loading performance. Besides these, hosting influencing many other website success factors.
Therefore, the selection of web host is crucial, and only your web developers can offer right technical help you to show a way to cut through hosting jargon and allow you to take an informed decision.
- Costs of hosting packages with decent ROI in mind.
- Area of hosting specialization.
- Consider tech specs.
- Check scope of tech support in real-time during emergencies.
- Look at additional features and add-ons.
- Hardware capabilities.
- Check reputation of hosting company through third party customer review sites and
- Testimonials.
- Email features.
- Control panel offerings.
- Scalability.
Today we have advanced hosting technologies in the form of VPS and Cloud Hosting apart from the shared hosting. Therefore, ask your web developers to select the right and affordable option for you.

4. Prototyping
We know before reaching the final design acceptance in web development process, wireframe development and design prototype development are significant steps and almost all development methodologies are following those steps essentially.
- Today, we have advanced technologies for prototyping tools, which provide interactive prototypes with additional advantages like act as real website and allow pointing device to touch gesture to operate on mobiles.
- Prototype depicts hierarchy of pages and sub-pages as per your content architecture or navigational architecture.
- Prototypes should provide room for client feedback and should be client-centric in all manner.
- It should address following queries:
- Purpose of website.
- Audience of the site.
- User journey to attend user goals.
- Mingle the user goals with website goals.
Prototyping is an iterative process, so you have to limit the number of iteration considering design option and affordability in the sense of efforts, time, and resources spent on the prototype design process.

5. Right Design
After approval of prototypes by the client, web designers take final design step by shifting design in Photoshop or Illustrator like designing software where low-fidelity and high-fidelity design mockup development involved.
Final design in designing software provides the simulation of final web pages and modern designing software take care of slicing, exporting, and HTML/CSS version development.

6. The Latest Coding
The programming stage of website development is important to develop source code that makes the website live, dynamic, and interactive. There are several best coding standards such as:
- Making code clean by removing unconventional and unwanted code. For instance, right indentations improve code readability and ease modifications.
- Make code comprehensive for any level of skilled Web Developers Dubai by inserting only essential comments.
- Follow naming conventions and keep code simple by applying simple logic.
- Don’t follow hard-coded value practices, instead keep code portable.
- Keeps code testing at frequent intervals and use code auto-correction tools.

7. Advanced Navigation
Apply different navigation schemes according to complexities of your website, such as main navigation menu, side navigation, and footer navigation, off-canvas navigation in mobiles, bread crumb navigation, and on-site search engine for advanced search.
Keep following things in mind while designing the website navigation:
- It should be distinct, simple, consistent, and familiar.
- It must be clear, descriptive, concise, and interactive by nature.
- It has to ordered, styled, structured, accessible, clickable, silent, and shallow.
- It should be visual, responsive, seamless, animated, sticky, scalable, and tested.

8. Smart UI Elements on Different Pages
Use smart UI elements by following the best practices.
- Create effective CTA buttons to grab the attention of website users and entice them to accomplish website goals.
- Design ‘Read More’ and ‘Continue Reading’ buttons or links effectively to engage and lead the users further in their journey.
- Design attractive, creative, and user-friendly shopping cart icons like carts, bags, trolleys, buckets, and baskets to grab attention of shoppers on ecommerce websites.
- Design progress trackers, coming button soon, and Maps for best user experiences.
- Design pricing tables quotes like block and pull quotes by following best trends.
- Use the latest gallery for date stamps and calendar elements/icons.
- Don’t overlook error page design to convey message effectively.
9. Content Strategy
A good content strategy glues the audience, and you must follow the following things:
- Write content keeping the audience in mind.
- Write content in optimum word count.
- Consider messaging priorities.
- Motivate audience to take actions on CTA elements.
- Tabs are nifty way for alluring content layout design.
- Try to keep SEO content below the fold and prioritize users.
- Give space for creativity on non-SEO pages.
- Try to use natural language to support voice search.

10. Image Optimization
Images are significant assets for creating stunning effects on the mind of your website users. Therefore, optimize images for fast loading without affecting its quality to give the best user experiences and effects.
Follow some good tips in this regard:
- Cut the file size for optimum loading performance, but keep mobile users in mind along with large desktops users.
- Use right file types for maximum compatibility and performance.
- Optimize image Meta Tags like title, description, and alt tag.
- Produce different sizes and resolutions of an image to meet requirements for responsive Web Design UAE.
- Develop strategies for image dimensions and product angles to give the best customer experiences.
- Use the image sprite like techniques for fast loading.
- Handle image thumbnails smartly.
- It is better to use image site maps.
- Beware of decorative images and use intelligently.
- CDN use for images is good for performance but bad for SEO.
11. Fast Loading
Google loves blistering fast websites and gives a ranking. People are impatience by nature and don’t like waiting much so leave websites to take more than three seconds to load despite the display of loading animations.
Let’s see some tips to bring fast loading on your website:
- Images are playing a big part in load performance. Therefore, apply the modern image optimization software and technologies to cut the image weight without missing quality.
- Loading background images using external CSS files is the best way to avoid blots on bandwidth and connectivity.
- Avoid inline scripts like JavaScript and CSS to slow down the loading.
- Minify the HTML code of your website source code document.
- Use clean, compact, and comprehensive code.
- Finally, use cache technologies to improve load performance for your website.

12. UX Design
Designing the excellent user experiences for your website requires UX designers to think of different perspectives to solve the UX problems. The following guideline may help your website UX developers to deliver stunning outcomes:
- Know the expectations of your targeted audience and run guerilla test to find out what may work for them
- Keep things simple to avoid distractions
- Bring consistency in web design to offer subtle guidance and build trust.
- Implement a visual hierarchy for highlighting the most important elements first and less afterward.
- Typography is part of the design so choose fonts for different text blogs and titles carefully. Highlight the headers as per importance of their levels right from H1 to H6. Use reverse type to make text stand out because contrasting backgrounds make text pop out.
- Colors are useful in establishing relationships between elements, create visual hierarchy, and hold attentions of onlookers in UX design for your website. Therefore, leverage color psychology in your project.
- Interface on your website should be usable, and feedback from users is crucial to improve so run guerrilla as well as in-depth user experience tests and surveys on appropriate stages of web development and afterward.

13. Usability
Today usability is forming the basis for the great user experiences. Usability needs user-centric design. Therefore, usability meets the user goals, mental models, and requirements to make the website easy to use.
For excellent usability, you must follow some key principle of website design.
- Make website available and accessible by focusing on server uptime, broken links, and mobile responsiveness, for e.g. Amazon.
- Clarity is at the core of usability and usability web designer can achieve it by infusing simplicity, familiarity, consistency, guidance, good information architecture, and direct feedback in design.
- Learnability.
- Credibility.
- Relevancy.

14. Features & Functionality
Today simple and static websites hardly work because people want to do a lot of things with it and their expectations are higher when features and functionality of websites are in question.
For example:
- Your website should be dynamic, interactive, and updating content in real-time.
- Your website, if with lots of web pages, should have advanced search feature/engine to find intended content rapidly.
- You should have Chatbot integrated to provide artificial intelligent enabled chat communication to your esteemed customers.
- Your website should have multimedia content to grab attentions of visitors and engage them further including high quality images and videos.
- It must be mobile-friendly and load fast to offer the best performance.
- It has smart UI elements to offer best user experiences.
- If it is ecommerce website, it must have latest ecommerce features with personalization capabilities.
- Your site should have the latest security features.
- If your niche requires location-based features, you must think of GPS and other LBS features.
15. Branding Strategy
First define your brand message, brand characters, and brand components.
- For any brand, brand logo or symbol is essential so go for it to the graphics designer.
- Set brand theme defining brand components, such as colors, brand character, and brand story.
- Take storytelling approaches in design and content if your niche is permitting.
- Infuse brand theme and components in your Web Design Dubai.
- Use brand element in all your online and offline operations such as packing, marketing material, and in the entire business.
- Use the latest communication technologies to offer best user experiences to your customer to augment your brand.
- Use social media and other online channels to spread your branding messages.

16. Onboarding
Onboarding is a user engagement technique, particularly for first-time users to educate them and leads to achieve goals of users and websites both. If you want to build a great onboarding flow, take care of following:
- Offer excellent one-time setup.
- Generate excitement among users to come back.
- Teach users to use product with the best teaching/guiding methods like using visual language with multimedia content.
- Use the variety of onboarding techniques to guide your users at different stages of user journey such as tips on cursor, hover pop-up, interactive modules, off-canvas notifications, and so many others.
- Create sense of progress during onboarding process to engage yours on a long journey.
17. CTA Strategies
Effective CTA design is a vital step in the lead generation process. Therefore, keep following things in mind while design CTA.
- Design CTA elements capable enough to grab attentions of visitors.
- Use colors, shape, size, and white space to highlight the CTA elements.
- Location of CTA is important and above the fold is the best place.
- For multiple CTA elements, follow hierarchy to give prominence in design using various design elements including colors, shape, and text.

18. Content Marketing
Content is king so web designers can’t ignore them while designing a successful website.
- Should have clear and effective information architecture & content layouts.
- Focus on critical content.
- Grouping relevant content help visitors to scan it rapidly.
- Keep relevancy.
- Keep target audience in mind.
- Make content unique and engaging.
- Use content delivery network if possible.

19. Search Engine Marketing
Right SEO starts with SEO-friendly website design.
- Optimize website for fast loading so rank high.
- URL should be SEO friendly and contain primary business keyword.
- Select appropriate hosting package and hosting provider according to technologies and niche of your website.
- Integrating CMS is best option to provide fresh and optimized content as per need without any help of developer.
- Use SEO Metadata in coding and alt tags for images.
- Follow the latest link building practices during content writing for web copy.
- Navigation schemes should be user-friendly and search engine friendly.
- Optimize your information architecture.
- Make website mobile-friendly using various techniques including RWD.
- Minimize scripting languages including JavaScript, jQuery, Media Query, and use HTML and CSS with best coding practices.

20. Social Media Marketing
Social media rewards high in ranking and following the best SMO practices may help you a lot.
- Do seamless integration of social media to encourage sharing of your web content directly from the web page.
- Place social media icons at appropriate places.
- Select social media icons according to your website theme.
- Develop design and content that social media audience love and share.
- Use images, image gallery, and videos like multimedia content to share on social media sites.

21. Compatibility
Browser compatibility and OS compatibility is a prime issue your website code, and design is not that way. Test frequently during the development and at QA stage.
Today mobile browsers used highly so check your mobile-friendly website for all major mobile browsers and older versions.
22. Security Concerns
Since we are doing almost all tasks online using various channels and website is at the center point. A lot of data transactions taking place on our websites including personal, financial, business data.
Moreover, our websites have integration of web applications, web services, LBS, IoT applications, and myriads of new tech innovations through APIs. Therefore, vulnerabilities are high, and we need to take adequate measures during web programming and designing.
Following universal security standards and obtaining the latest encryption technologies for your website security are required steps towards offering safe and secure web experiences.
Security lapse at authentication and authorization processes are known issues. Therefore, use the latest spam filters like captcha and equivalent mechanism to prevent automated bots to break your security walls and hack the system or spread viruses.
Application of antivirus and malware prevention software is essential on servers to prevent hacking and different injections, and other malicious activities.
23. Rating & Reviews
Google and other search engines are prioritizing rating and reviews in their ranking algorithms. Therefore, making provisions to obtaining honest ratings and reviews makes great sense in Internet marketing and trust building efforts.
You can enable website users to share your reviews on review sites to leverage third party services like Google and Yelp. Schema.org offers coding to highlight your web page ratings and reviews in SERPs.
24. Testimonials
- It builds trust among the new comers on your website.
- It shows skills, products, and services of company indirectly.
- It demonstrates the quality and level of your customer base.
- It provides real user experience insights that you cannot demonstrate anyhow on your website.
- Testimonial should real, honest, and with actual references/contact details (if requested).

25. Maintenance
Proper maintenance of your website allows it to provide services in the long run and increase ROI.
- To ease the maintenance process, your website code should be comprehensive and clear so any level of skilled developer can attain it.
- Keep images and other multimedia content organized on the backend/server.
- Follow the naming conventions and file management standards to access the required resources quickly.
- Updates content and other resources regularly to keep website fresh and contemporary, so integration of CMS is the best option.
26. Updates
Updating website regularly keeps your website contemporary and boosting the growth of your business and website performance.
- Keep web development technologies updated and install updates regularly.
- Consider SEO recommendations by SEO Expert Dubai, while updating the site.
- Update and improve search and navigation.
- Check various redirects like 301, 401, and so on.
- Check CTA and site speed performance.
- Check links for broken link repairing.
27. Sitemap
A sitemap is a summary of the entire site and helps bots and users to find all web pages at a place.
- Keep hierarchy of pages while making the sitemap for front end display.
- Keep sitemap updated using the latest sitemap plugins, which are doing automatic updates of pages/links.
- Keeps copy of XML sitemap for search engine indexing.
- Give link of sitemap web page at the bottom/footer of the homepage and possible each page of the site.
- Optimize sitemap anchor text or use titles of the relevant pages.

28. Analytics
Search engine analytics tools are great to watch and analysis the site performance, traffic, behavior of visitors, and so many things offered by free and paid site analytics tools.
- Integrate Google, and Bing analytics tools at the backend of the website to leverage their offerings.
- Follow analytics code integration guidelines and recommendations issued by the respective platforms.
- Take help of analytics experts to integrate and customize the code of analytics, tags, and additional settings.
- Enable ecommerce features in analytics if your website falls into that category and create conversion funnels, infuse tags, and ecommerce specific code into the web page source code with the help of experts.

29. Deployment
With proper deployment, you cannot publish your website on the Internet and run successfully.
- Keep site source code for easy files and folder management.
- Compressed the source code and resources of website for fast upload on cPanel or through FTP like other methods.
- Keep cPanel organized for easy source code access and frequent modification.
- Use the latest hosting tools and feature for best deployment process of your website.
30. Costing
After all, things to consider in Website Designing and Development Dubai, you must focus on costing and cost-efficiency of your website.
- Hire Web Development Company Dubai with high reputations and profound experiences.
- Obtain project proposal and ballpark estimation prior to making final decision.
- Define types of engagement model like fixed cost project, pat-time hiring, or hourly rates hiring model.
- Take estimation of duration or timeline and total hours likely consumed by project.
- Check costs of maintenance and updates in advance and add into the total cost of the website for a given period.
- Check cost of support services and free service offerings.

Conclusion:
There are tons of factors influencing website success related to web design and web development process. Therefore, the given list and hints/tips may prove useful for the website owners and website developers.
Moreover, based on this knowledge, you can select the right Web Development Company in Dubai for your web development projects. Just test the knowledge and skills of your web designers and web developers before hiring them.
It is the team of web developers at InLogic IT Solutions LLC Dubai, which is acquainted with the latest web development technologies and trends to create the contemporary and competent website for your profession or business at affordable rates.
Our leading web development company specializes in providing quality deliverables. Having clients from many industries, we practice proven Agile software methodologies, advanced web design and development technologies and tools in delivering the premium quality web applications, custom e-commerce solutions, content management system (CMS), online portals, and mobile and desktop applications. Our aim is to earn your trust in our ability to offer you with the best-valued web solutions to achieve excellence, as well as to leave our clients fully satisfied and happy.
Let’s have some exchanges of thoughts with the support team at first place and get a free quote for your project.
[:]
Link exchange is noithing else except it is siomply placing the other person’s blog link oon your page att proper place and other person will allso do similar for
you.
Take a look at my web site – sites.Google.com
Thanks , I’ve just been looking for info about this subject for a long time
and yours is the best I’ve came upon so far. But, what about the conclusion? Are you sure about
the supply?
Also visit my web-site :: post1785536
It’s impressive that you aree getting ideras from this paragraph as well
as from our argument made at this time.
Take a lok at mmy homepage Mike