Responsive vs. Adaptive Web Design: Choosing the Best Approach
[:en]The responsive and adaptive website design created by the Web Designing Companies UAE is for the multi device friendly site. It works on the variety of sized screens. The responsive design of the website is recommended by Google as well. These both designing techniques are famous and known among the audience. These both approaches are used to make it possible to the users to view the websites on multiple devices.

The Web Design Agency Dubai is adopting the method to increase the ranking of the business and traffic. The difference between both the designing is described below in detail.
- Development Ease
- Accurate designing Approach
- Supported by multiple Screen
- User-friendly solution in future
- The download speed and site performance
Definition
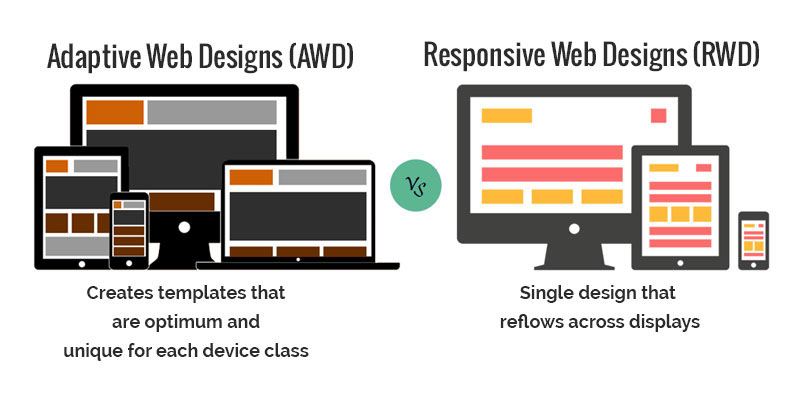
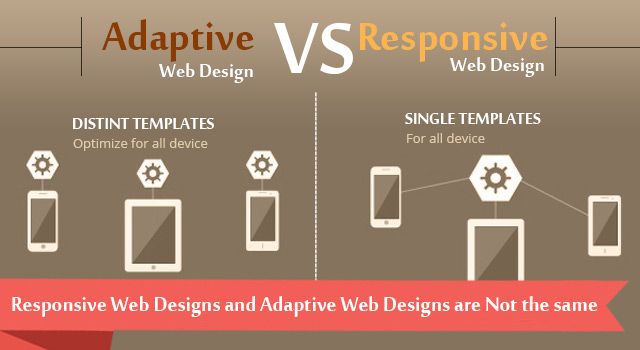
The responsive and the adaptive web design are different two approaches. Before moving to the comparison, you must know the actual definition of both for better understanding.
Responsive design of the website has a fluid layout that easily adapts and changes its look according to the screen sizes. The media queries of the responsive sites are checked by resizing the browsers.
While the Adaptive design is only applicable for the fixed sizes and good at that pre-defined sizes and delivers the great and most appropriate layout version when the users first load the page.
The Website Development Companies Dubai is practicing both techniques of designing. Here are the key areas of focused in detailed:
Development Ease
The main difference between the responsive and the adaptive website is the way they are used in developing the website.
The Dubai Web Design Company that delivers the fluid layout of the website is using the responsive approach and also prefer when they are redesigning the existence site. Nowadays the website that is already present on the internet requires the responsive designing to fit and viewed on every size of the screens. This technique will increase the credibility and traffic. The level of control in responsive designing coding from scratch is higher rather than redesigning of the website. The retrofit of the website forces the wed designers to make compromises and design site in the existing code.
If the existing website is designed at fixed width website, it is better to leave that size of the website in coding and add the additional breakpoints of the adaptive which are required by the customers. If the project is built in smaller scale and is low budget then Web Design Companies in Dubai only allow the larger screens and some mobile and tab sizes allowed. These additional breakpoints help in targeting the main customers of the market.
The main advantage of using and adapting the adaptive design is to upgrade the existing site code. With advantage one of the downside of doing this that the designers have to design the new template for all the sizes that you want to support. This downside will increase the workload by developing and maintain the site in terms of long period.
Accurate Designing Approach
The fluidity is supported y the responsive designing technique and is supported by all the sizes of the screen of the mobile phones, tabs and monitors screens while in adaptive design, it supports the pre-defined break-points.
It is proved that the responsive design websites may look stunning at certain screen sizes that are mostly be used devices available in the market but the visually of the website may get destroyed on those popular devices.
The web designers of Web Design UAE are not paying the attention to the sizes that may come in between the standard sizes of the screens and the look of the websites are below satisfaction there.
In the adaptive designing approach, the designers are able to control theses sizes it is fixed sizes based and is designed by the breakpoints. This designing make it possible to deal with all the in between states professionally without any problem. The each break-point is displayed and makes the design look stunning in various layouts.
Make sure that everything and accuracy only comes at a price. Every break-point requires the specific time to deal with the unique layout. The more you select in the design, the designers have to spend more time in the process to have the full control on looks.
Supported by Multiple Screen
Both the approaches that are offered in Web Development Services UAE are supported by the latest, updated browsers.
The Adaptive website designers need the Javascript or the server site components for dealing with the various screen size detection. It is clear that the browsers have to enable the Javascript to make the site work properly. Initially, it is not a big deal because latest browsers have javascript but the critical dependency of the website is noted soon.
Whereas the responsive websites are easily be supported by all the modern browsers and will work well. The only issue arrives when you are using the website on the oldest and 8 versions of Internet explorer. They do not support the media queries. This may be not a big concern unless it is shown in analytics that the many visitors you receive are using the older browsers to access you.
User-friendly Solution in Future
The fluid layout of the responsive website gives popularity and advantage over the adaptive design sites in future. This happens because the adaptive deign are done on the selective breakpoints and few of the screen sizes while the responsive easily adapts all screens and fit the website design in it including the future screen sizes. This is helpful in making the existing site applicable on the future devices without renewing the code.
There are good numbers of landscape devices introducing in the market, but many of the websites do not accommodate this wide range of the screens. It is really important for the Website Design Services to think about them for friendliness future. Till now it is not possible to deal such sizes and is not becomes in practice.
In the comparison, if we talk about the adaptive design when the new resolution becomes indispensable and popular in the market the adaptive have to just add the additional breakpoint into the existing site. These types of sites have to be updated with the market terms and the devices of the market to monitor that whether the site requires the breakpoints or not. This is the challenging ongoing task to maintain and organize the site.
The Download Speed and Site Performance
The responsive deign for many problems provide the poor solutions. In the early days, the responsive approach is not correctly adapted by the Web Design Agency Dubai and uses the small screen media queries in the existing CSS code of the site. The image files are forced to appear on the larger screens. It may happen that the images are not used in the smaller screens layout. This thing creates the issue in the performance time of the website that is solved by the well-known companies like InLogic UAE.
The speed of the download is not the reason for the responsive design. This is found in almost all the websites. The reason behind is the size of the images, social media feeds, the large number of scripts and website weight. The both designing approach are delivering fast loading of the site.
Which Designing Technique is Better?
The Freelance Web Designer Dubai practices both the web design techniques and both are good at their own place. It is true that responsive is more popular is stead of Adaptive approach. The best among both of the approach only focused and depend on the website requirements. There are many experts who are practicing and using both positive strengths and best qualities on their websites.
The E-commerce Website Development Dubai uses the Responsive Web Design with Server Side Components (RESS) which shows the web professionals that the solutions will fit in all sizes of the screens. The both have their own advantages and you have to pick the designing approach that suits your project best. Determine to design according to the requirement of the clients and products.

Way cool! Some extremely valid points! I appreciate you writing this write-up plus the rest of
the website is very good.
I am in fact grateful to the owner of this web site who has shared this impressive post at at this time.
Just desire to say your article is as amazing. The clearness to your publish is just nice and i can assume you’re a professional in this subject. Well along with your permission allow me to seize your RSS feed to keep up to date with impending post. Thanks one million and please keep up the enjoyable work.