What is the Difference Between Flat and Material Web Design?
[:en]Flat and material design both are two similar design styles used by the experts of Web Design UAE. Flat design is one hot new thing while Material is some speculate. Both designs are equally famous in the designing field and are one of the adapted design trends. All designers are practices both the designing techniques and are familiar with the conflict by now.
But if you want to know the basic difference between the both is their use in various projects there are many people who wonder what the difference is and how much it differs from one another. In this article, let’s start with the basic and that is the amount of skeuomorphism that is present in each of them.
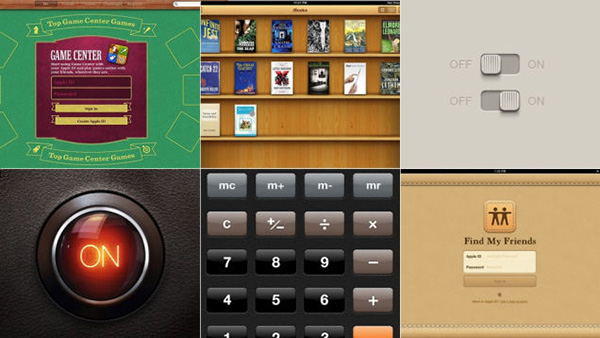
What is Skeuomorphism?
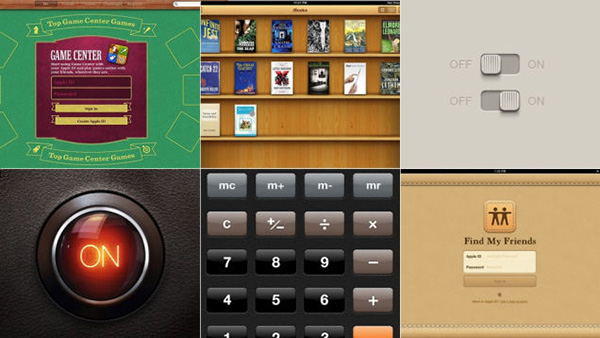
It is the design context in which design is meant to be imitating the physical world. It is basically the form of the tools that are available online to make the design look like the real world variants. This technique of the designing is dominated in the web and interface designs. The main issue in it is that it is not based on digital usability means how the buttons of the mouse or touchscreen are operated.
Actually, the Web Design Dubai came to the conclusion take the unnecessary things out of the design like the retro decorative elements and leave them with usability things first. The main focus of the design is to reduce the loading time of the website and put the focus on increasing the visitor’s numbers through the efficient content. This is the reason that all the traces of the skeuomorphism is removed from the digital interface and creates the flat design.

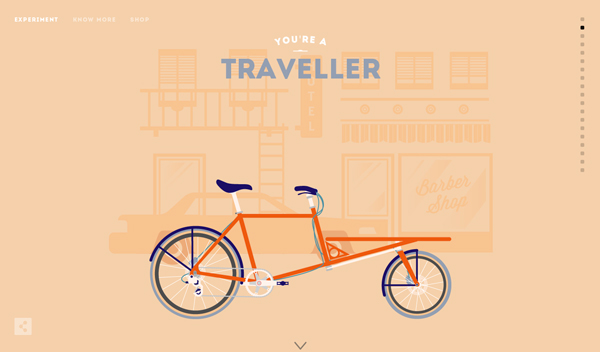
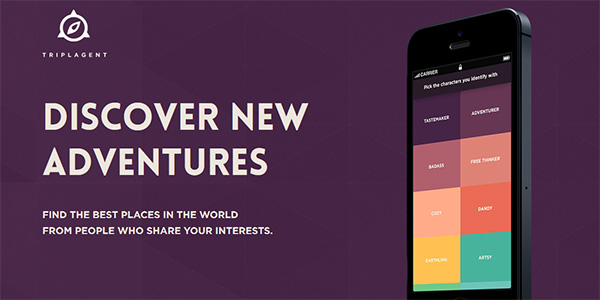
Introduction of Flat Web Design
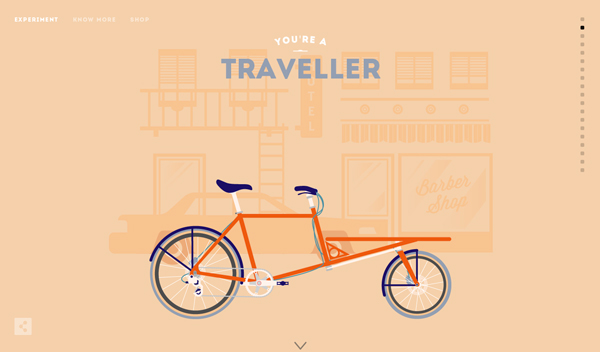
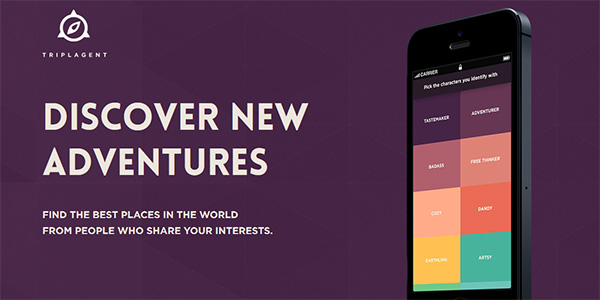
Flat design is known and is used by best Web Designing Companies in Dubai. It is the design that is stripped down to the basics. This designing method removes all the stylistic choices and gives the design of the designers an illusion of the three-dimensionality. It includes gradients, textures and drop shadow and only focused on the typography, icons and the color themes and selection.

It is the first designing purposes build for the digital media. It offers the users a user-friendly interface and simple buttons to gear toward efficient finding and identification of the elements. It has the simple icons and straightforward color schemes.

In flat design the appearance of the web is secondary. This technique focuses on the raw functionality. The simplicity of the design eliminates the some of the website copy needs as a viewer and guides them to reach the desired place. It helps in speeding up the load time of the site or append is equally good on both low and high screen resolutions. It gives the user experience reliable. It is good and simple not only for the designers but also for the users.
Advantages of Flat Web Design
- The flat design embraces the screen limits and works in it instead of trying something else
- It helps the designers to get rid of the useless and unnecessary animated elements and graphics and streamline the design in addition to decreasing the loading time.
- The lack of the skeuomorphism in the design also speeds up the progression of the readers through the content.
- It removes all unnecessary designing choices that result in faster site design
- It simplified the website design and is extremely easy for the Web Development Company in Dubai to make it responsive.
Disadvantages of Flat Web Design
- Flat design has the limited properties and constraints of the designer’s simple shapes, colors, and iconography.
- It is easy to create a generic and very featureless looking site.
- Some of the applications or the website is demanding complex visual cues for users guide process and it is not at all possible with the flat design. One of the drawbacks of it is the lack of the drop shadow feature and edges raised.
- The flat design ubiquity makes it hard for the site or app to create original looking.
- If the flat design website is not going to update on time it will become outdated that is the reason that redesigning it again should be included in the plan.
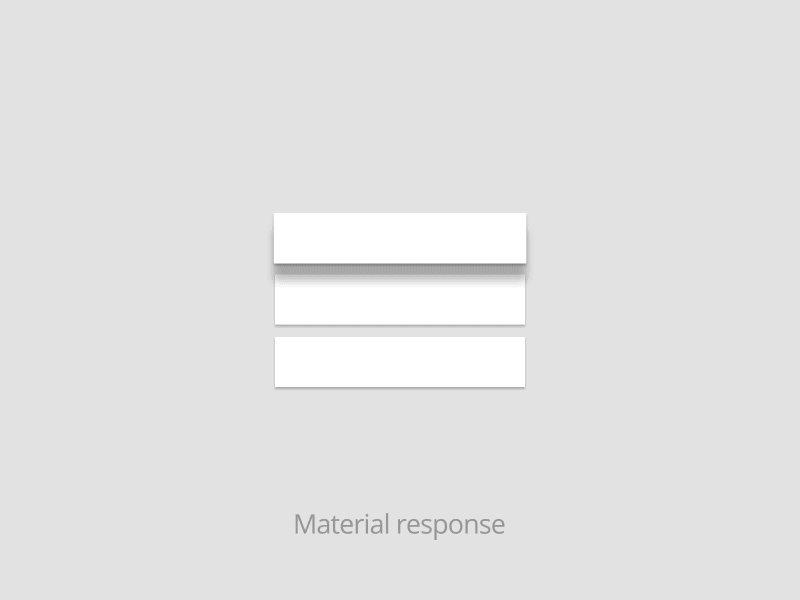
What is meant by Material Web Design?
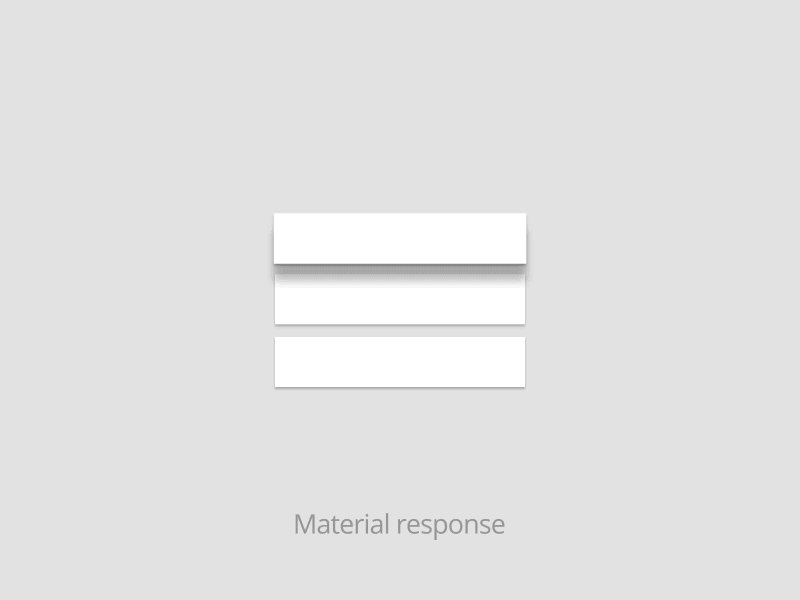
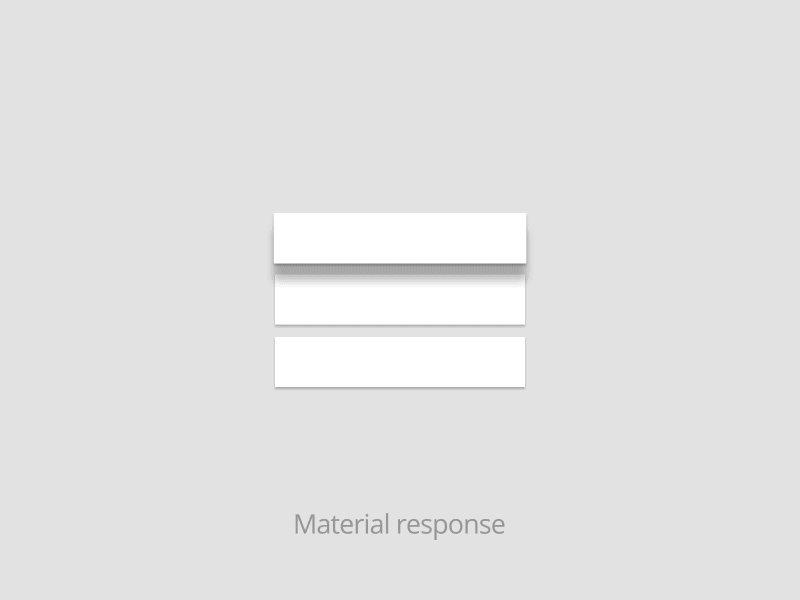
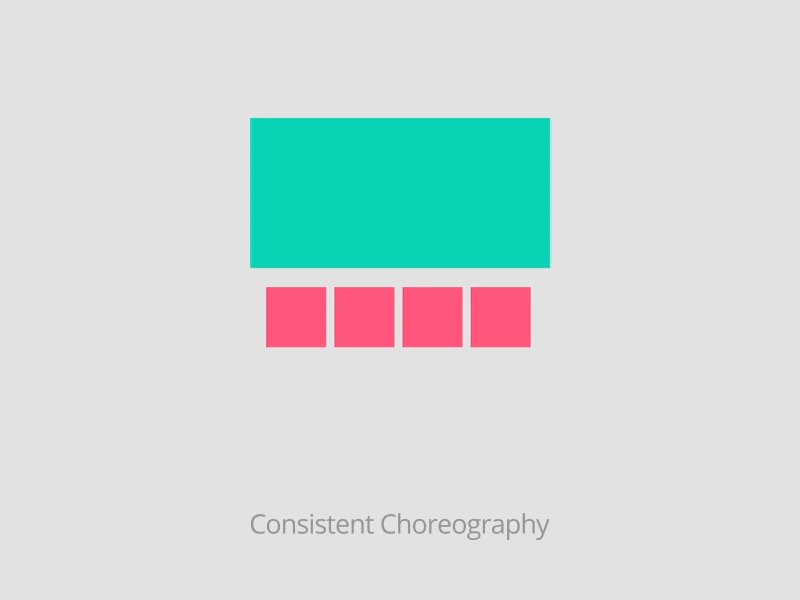
It is more useful and removes all the skeuomorphs. In the material design, the designers borrow the layers concept from the various image editors and separate them with the drop shadow, animations, and bevels. It introduces the depth concept in the design. There are some material design standards that are developed by the Google. There are countless interesting and unique features.
It is good and is used by the Dubai Web Design Company because it is universally adaptable, have a variety of shapes and responsive to all sizes of screens. It is used to develop the Android app designs. It is the best solution for the designing.

Advantages of Material Web Design
- The three-dimensional arrangements in the design make the program easier for the interaction.
- The design of this technique is detailed and has the specific set of the guidelines and is not leaving to the guesswork, unlike flat design.
- If Web Design Agency Dubai planning to develop things for various different platforms likes the app and website, it gives the unified experience to users across all devices. It is user-friendly and helps the company to brand.
- If you are looking for the animations, the material design is the best way because there are many built-in ones and designers do not need to do the task manually.
Disadvantages of Material Web Design
- The design is inextricably tied to the Google. If you want to avoid such issues the Web Development in Dubai creates the unique identity for their business.
- It is not feasible for all the systems because not all of them indented frame rates. And it is hard to improve the usability of the systems that can’t.
- The mobile batteries drain because of the animations
- The design is capable of stifling the individual’s creativity and slows the procedure of development.
Conclusion
Flat design is the big department as compared to the material design in the market. Both techniques of the designing are using the same minimal and clean aesthetic. The animations of the material design are praised widely and things are more users friendly. You are not able to combine both aesthetics.
Flat design is the practice because it loads the website faster as compare to the material. However, if you want to build the app or a website for your business makes a contact with the InLogic UAE. You can select Material and flat design according to your need.
[:ar]
What is the Difference Between Flat and Material Web Design?
Flat and material design both are two similar design styles used by the experts of Web Design UAE. Flat design is one hot new thing while Material is some speculate. Both designs are equally famous in the designing field and are one of the adapted design trends. All designers are practices both the designing techniques and are familiar with the conflict by now.
But if you want to know the basic difference between the both is their use in various projects there are many people who wonder what the difference is and how much it differs from one another. In this article, let’s start with the basic and that is the amount of skeuomorphism that is present in each of them.
What is Skeuomorphism?
It is the design context in which design is meant to be imitating the physical world. It is basically the form of the tools that are available online to make the design look like the real world variants. This technique of the designing is dominated in the web and interface designs. The main issue in it is that it is not based on digital usability means how the buttons of the mouse or touchscreen are operated.
Actually, the Web Design Dubai came to the conclusion take the unnecessary things out of the design like the retro decorative elements and leave them with usability things first. The main focus of the design is to reduce the loading time of the website and put the focus on increasing the visitor’s numbers through the efficient content. This is the reason that all the traces of the skeuomorphism is removed from the digital interface and creates the flat design.

Introduction of Flat Web Design
Flat design is known and is used by best Web Designing Companies in Dubai. It is the design that is stripped down to the basics. This designing method removes all the stylistic choices and gives the design of the designers an illusion of the three-dimensionality. It includes gradients, textures and drop shadow and only focused on the typography, icons and the color themes and selection.

It is the first designing purposes build for the digital media. It offers the users a user-friendly interface and simple buttons to gear toward efficient finding and identification of the elements. It has the simple icons and straightforward color schemes.

In flat design the appearance of the web is secondary. This technique focuses on the raw functionality. The simplicity of the design eliminates the some of the website copy needs as a viewer and guides them to reach the desired place. It helps in speeding up the load time of the site or append is equally good on both low and high screen resolutions. It gives the user experience reliable. It is good and simple not only for the designers but also for the users.
Advantages of Flat Web Design
- The flat design embraces the screen limits and works in it instead of trying something else
- It helps the designers to get rid of the useless and unnecessary animated elements and graphics and streamline the design in addition to decreasing the loading time.
- The lack of the skeuomorphism in the design also speeds up the progression of the readers through the content.
- It removes all unnecessary designing choices that result in faster site design
- It simplified the website design and is extremely easy for the Web Development Company in Dubai to make it responsive.
Disadvantages of Flat Web Design
- Flat design has the limited properties and constraints of the designer’s simple shapes, colors, and iconography.
- It is easy to create a generic and very featureless looking site.
- Some of the applications or the website is demanding complex visual cues for users’ guide process and it is not at all possible with the flat design. One of the drawbacks of it is the lack of the drop shadow feature and edges raised.
- The flat design ubiquity makes it hard for the site or app to create original looking.
- If the flat design website is not going to update on time it will become outdated that is the reason that redesigning it again should be included in the plan.
What is meant by Material Web Design?
It is more useful and removes all the skeuomorphs. In the material design, the designers borrow the layers concept from the various image editors and separate them with the drop shadow, animations, and bevels. It introduces the depth concept in the design. There are some material design standards that are developed by the Google. There are countless interesting and unique features.
It is good and is used by the Dubai Web Design Company because it is universally adaptable, have a variety of shapes and responsive to all sizes of screens. It is used to develop the Android app designs. It is the best solution for the designing.

Advantages of Material Web Design
- The three-dimensional arrangements in the design make the program easier for the interaction.
- The design of this technique is detailed and has the specific set of the guidelines and is not leaving to the guesswork, unlike flat design.
- If Web Design Agency Dubai planning to develop things for various different platforms likes the app and website, it gives the unified experience to users across all devices. It is user-friendly and helps the company to brand.
- If you are looking for the animations, the material design is the best way because there are many built-in ones and designers do not need to do the task manually.
Disadvantages of Material Web Design
- The design is inextricably tied to the Google. If you want to avoid such issues the Web Development in Dubai creates the unique identity for their business.
- It is not feasible for all the systems because not all of them indented frame rates. And it is hard to improve the usability of the systems that can’t.
- The mobile batteries drain because of the animations
- The design is capable of stifling the individual’s creativity and slows the procedure of development.
Conclusion
Flat design is the big department as compared to the material design in the market. Both techniques of the designing are using the same minimal and clean aesthetic. The animations of the material design are praised widely and things are more users friendly. You are not able to combine both aesthetics.
Flat design is the practice because it loads the website faster as compare to the material. However, if you want to build the app or a website for your business makes a contact with the InLogic UAE. You can select Material and flat design according to your need.
[:]
Thank you for the great post really it help me.