What is Atomic Design for Web Designers?
[:en]To create an excellent and better-optimized design system, make a use of reusability, scalability and Modularity coding concepts. Now Web Development Company in Dubai is using the new methodology for designing and developing effective UIs named Atomic design. It is implemented using the chemistry analogy means from bottom up.
Instead of the collections of web pages designing the Web Design Companies in Dubai starts atomic designing with the simple UI component that is known as Atoms. The whole UI builds in below four stages:
- Molecules
- Organisms
- Templates
- Pages
The Book
The book is the creative methodology created by the Brad frost designer. The methodology’s basic aim is to design the UI design system successfully. The atomic design was introduced as a book that allows you to read online for free. You can also place an order as a paperback in $20 or ebook in $10.
Website Design Companies Dubai uses the atomic design to make them fresh and attractive web design landscape. Here you come to know with the methodology in detail.
You should also read: Static Vs Dynamic Websites: Web Design Agency Dubai
Atomic Design Hierarchy
The Atomic design actually refers to the mental model that helps the professional and Freelance Web Designer Dubai to think of the hierarchy of reusable components as web pages. It is build up in the different five stages and each of the hierarchy of atomic design is made up of the group of components from the previous phase. These different five phases help in adding up into clarity and logical interface design.
Here is the list of the five stages to build interface design system.
- Atoms
- Molecules
- Organisms
- Templates
- Pages
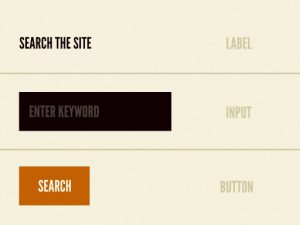
Atoms

Just like in chemistry, the atom is the smallest block of the molecule that cannot be further decomposed. Therefore, in the HTML the atoms are the basic elements which include:
- Buttons,
- Input fields
- Labels
These are the smallest units of web pages. It is clear that not all the elements used in HTML by the Web Design Dubai are atoms. Not these but the belonging styles used in the HTML code such as fonts, colors and various other Styles used in CSS styling are the atoms. The website atoms are used in the same way in the HTML and CSS code and can be distinguished from the other content.
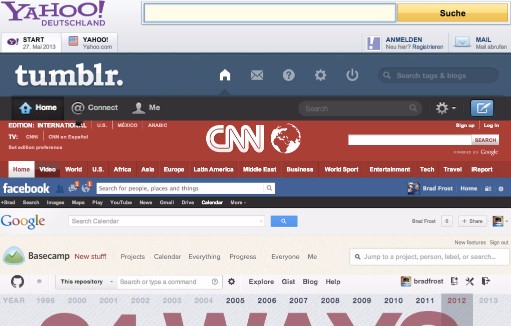
Molecules

It is formed by the groups of the atoms and is the second stage of the atomic design hierarchy. In this stage, there are the UI elements that are made up of more than one atom means HTML element. The example is search form, recommendation post present in the sidebar, etc.
In the molecules, you have to provide the purpose and the reason for each atom used in the designing by the Website Design Companies Dubai. In this stage, it is important for all the atoms that they support and complement each other. If they do so means they can work properly and well together to create the excellent and usable design.
The one item in the design may have more emphasis means may have different fonts, more weight, etc. and then the name of the author in the block of the recommended post. These two atoms are joining together to work perfectly as a team to bring the best result.
Organisms

This is the third step that is involved in the designing and is composed of molecules group and atoms and also other organisms. In the web designs, the Web Development Companies Dubai considers that organisms in designing are more complex and difficult UI components because they represent the definitive sections of the web pages. The components include a header, footer or sidebar.
The organism of the web page can be made up of different molecules, for example, the website sidebar maybe consists of the search bar or widgets or maybe used the same molecule for them several times.
Templates
After the organism, the next move in the atomic design hierarchy is the templates. This is the part of the design where the chemistry analogy is stopped using. The Brad refrain the last two stages of the atomic design as he thinks that at these points it is less understandable for the stakeholders and the clients and helps the expert designers of the Dubai Web Design Company to sell their products.
The combination of organisms is known as templates. These are the clients and the stakeholders but without the final content of the website. it represents the structure of the site through the template of the underlying the content.
It represents the page level objects and different molecules, atoms and organisms. It is basically the main concept and believes as the skeleton of the website designed by the Web Design Agency Dubai.
Pages
It is the last stage deliver by the Website Design Services of the atomic design hierarchy. The pages of the site are the specific instances of the templates. In this phase, the templates of web pages get the real content means all the images, videos, content, copy, microcopy, etc. it is the final and real user interface.
It is the final user experience that allows professional designers to know the final look of the pages. It is the phase where the designers test the design by the real users and measure the performance of the accessibility, conversions, and usability.
You should also read: What’s New in Angular 4 and How to Upgrade to Angular 4
Variations of Pages and Templates
In this phase, it is possible to make the variations in the templates. Templates are the same in the variations but the content of the pages is different. You have to try different things for the different users to show such as show the headline examples longer or shorter to the clients.
For the Web Development Services UAE, the variations of the pages are crucial to create resilient and consistent UI. In this scenario, the smaller components help is changing and mush gives the good functionality.
Buttons used in the pages must be clickable. The Web Design UAE like InLogic UAE is good in variations and looks actionable. They are good in designing the atoms until it fits into the design and the use cases.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.